Specificity in CSS
Is your style not getting applied? Be more specific!

Photo by Silvan Arnet on Unsplash
Have you guys ever faced this issue where your styles are not getting applied to your component and you no idea why? Well, I have certainly faced this issue many times. Which is why I tried to learn more about how these styles are selected for an element - which brings us to our today's topic. I am sure you won't face the earlier said issue again. Even if you do, you will atleast know whats going wrong and would be able to fix it easily. So let's start with the very first question which comes in mind-
What is specificity?
You can think of specificity as a score given to every css rule applied on an element. Based on these scores, which css rule has to be applied on that particular element will be decided. Whichever rule has higher score will get applied. Lets start with a simple example.

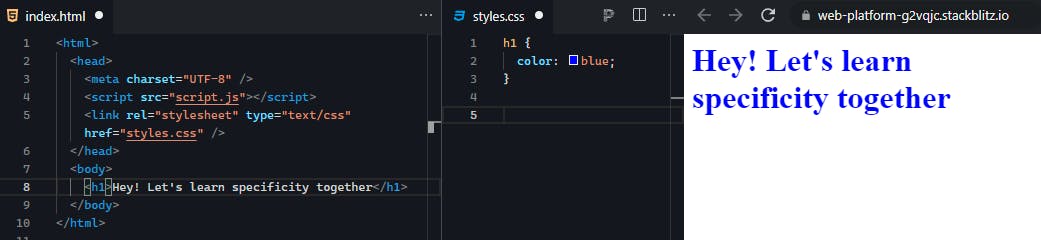
I have one h1 tag showing on my page which has one css rule applied on it which makes its color blue. This is fairly easy to understand!
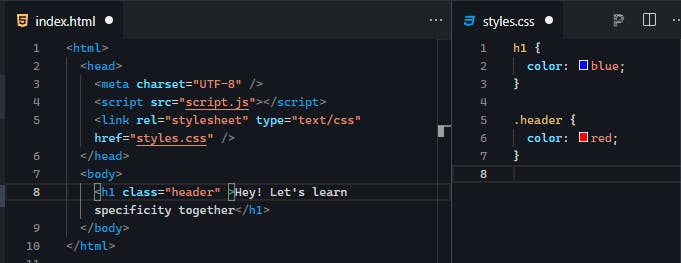
Now look at below code.

I have added a class for the same h1 tag which says the color should be red. Now, there are two rules for the same element. What color do you think would be applied to the h1 tag now?

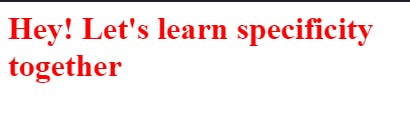
As you can see, the color defined in class "header" was applied to the tag. This is because, class rule has higher specificity than an element rule.
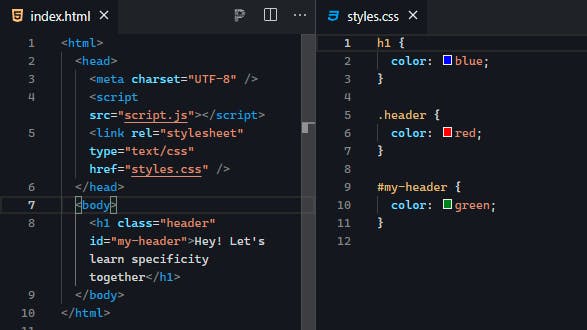
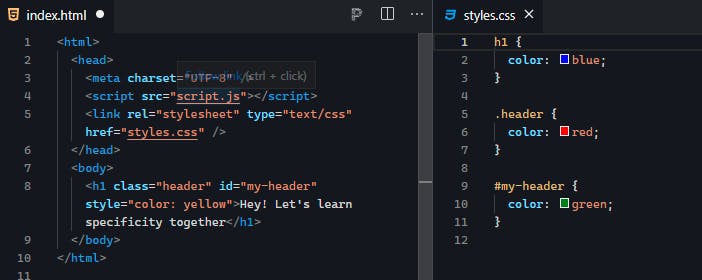
Suppose I add an id = "my-header" to my h1 tag. And add below CSS rule for it.

In this case, the id selector rule will be more dominant and the color would change to "green". Because id selector has higher specificity than class.

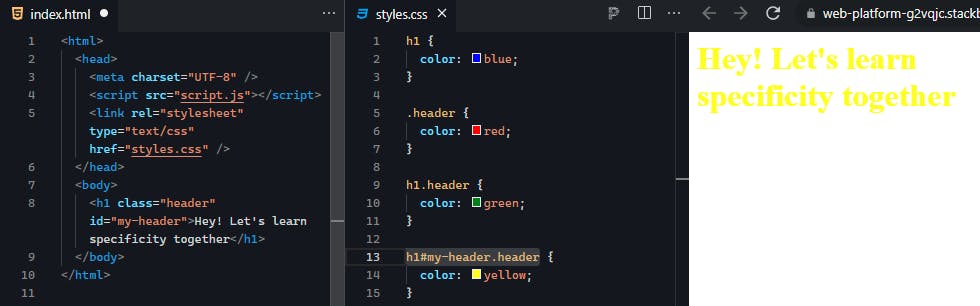
Now, look at this one:

I have added an inline style for the h1 tag to change the color "yellow". Inline style has the highest specificity which is why the color of our text would change to "yellow".

How to calculate Specificity?
After all these examples, you must be wondering how is this "specificity" getting calculated? Don't worry, it's very easy. You just have to remember this point structure:
- 1000 points - Inline style
- 100 points - ID selector
- 10 points - Classes, pseudo-classes (like :hover) and attributes (like [type="text"])
- 1 point - Elements and pseudo-elements (like ::first-line)
For every selector applied in a rule, we just add their respective points together. And there we have it, the specificity of that rule!
Note: "*" selector has 0 points. Its the least specific rule.
Note: Any property marked with "!important" rule will have 10000 points which means it will be the most dominant rule and will get applied on the element.
Lets try to calculate the specificity of some rules and try to find which rule will be applied on the element.
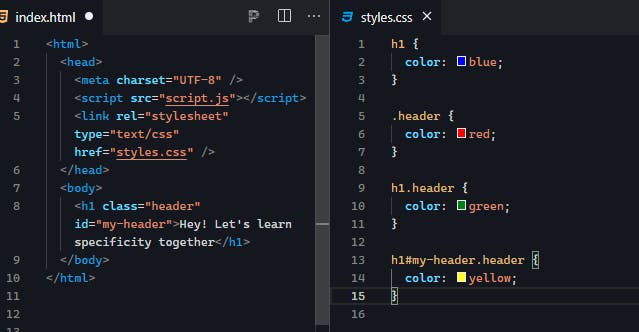
Example 1:

Here we can see that 4 rules are specified for "color" property of same element. Let's calculate specificity of each rule:
- "h1" --> Here since only element rule is used the specificity of this rule is 1
- ".header" --> Here, class selector is used. So the specificity will be 10
- "h1.header" --> Here, two selectors are used together, element and class. So, the total specificity will be 1 (for element) + 10 (for class) = 11
- "h1#my-header.header" --> Similarly, here three rules are used together. The total specificity will be 1 (for element) + 100 (for id) + 10 (for class) = 111
As the specificity of the last rule is highest, the value of last rule will applied. So the color of our text would be "yellow".

Hurray! We were correct!
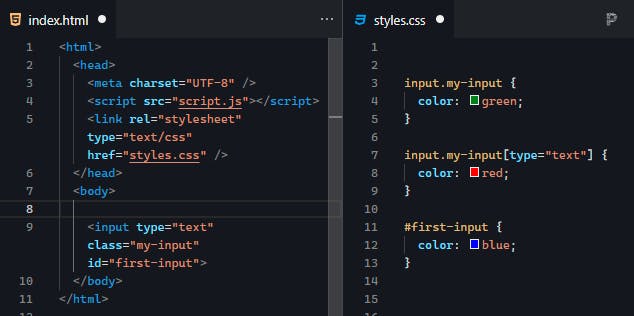
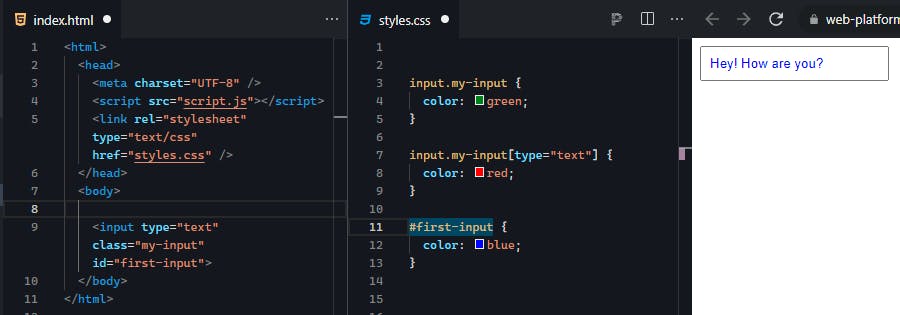
Example 2:
Suppose I have a input field and I am styling the color of the input text I write in it and I have below CSS rules defined for it. Which will take effect?

"input.my-input" --> Specificity: 1 + 10 = 11
"input.my-input[type="text"]" --> Specificity: 1 + 10 + 10 = 21
"#first-input" --> Specificity: 100
As the specificity of the third rule is highest, the color of input text will be "blue"

Note: In case, if the specificity of two rules is same, the rule which is latest (last in order in source) will be applied.
Conclusion
As we just learned, specificity is not a very difficult concept to understand. But this easy concept plays a very important role in you styles so its "!important" to know about it.
That's it! I am sure you will be able to solve your "why is my style not getting applied?!" issues very easily now. Happy coding!